ワードプレスのプラグイン「contact-form-7」で「お問い合わせページ」の作成方法をご紹介します。

「お問い合わせページ」は必須ではありませんが、もしもこれから自分のサイトにGoogleアドセンスの広告を設置したいと考えているなら「お問い合わせページ」があった方が審査に通りやすいので作っておくといいですよ。
個人のサイトやブログにも「お問い合わせページ」を設置しましょう。
私のこのブログにはコメント欄がないので、読者さんからのアプローチ方法のひとつとして「お問い合わせページ」を設置しています。
TwitterやInstagramはありますが、SNSを利用していない読者さんも多いのです。
掲載している情報が変更されたとき、なにか間違っている箇所などがあれば指摘してもらえることもあります。
それにお問い合わせページから、お仕事の依頼や、ASPからのオファーが届くこともあります。
プラグインの「contact-form-7」を利用することで自分のメールアドレスを公開せずに、読者の方と連絡を取ることができるのもメリットです。
contents(目次)
プラグインを使ったお問い合わせページの作成方法
プラグイン「contact-form-7」を有効化する。
プラグイン→新規追加から、「contact-form-7」をインストール→プラグインを有効化します。

お問い合わせからショートコードを作成する。

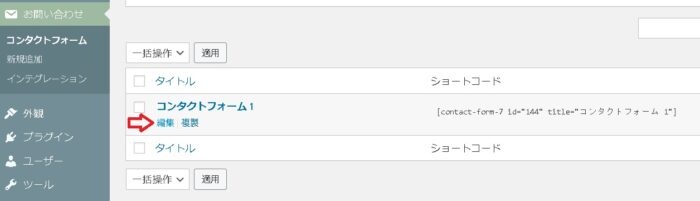
お問い合わせ→新規追加→編集をクリック。
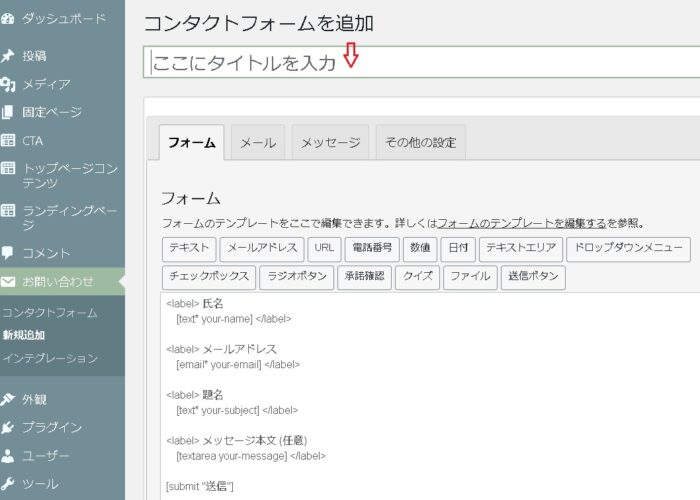
タイトルには「お問い合わせ」「コンタクト」「contact」などいずれかの文字を入力します。
内容を変更の場合は入力(デフォルトのままでもOK)→更新

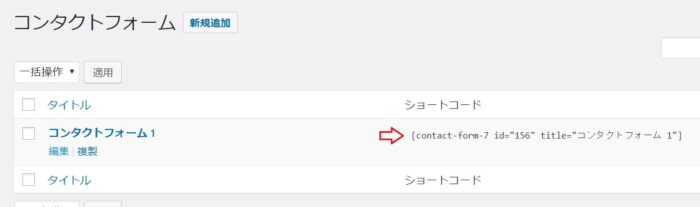
作成されたショートコードをコピーします。
固定ページ→新規追加で新しい固定ページを作成します。

①新規の固定ページに、先ほどコピーした「ショートコード」をペースト(貼り付け)します。
②パーマリンクを編集して必ず英語に変更します。(例:https://yuropom-ouchi.com/contact/)

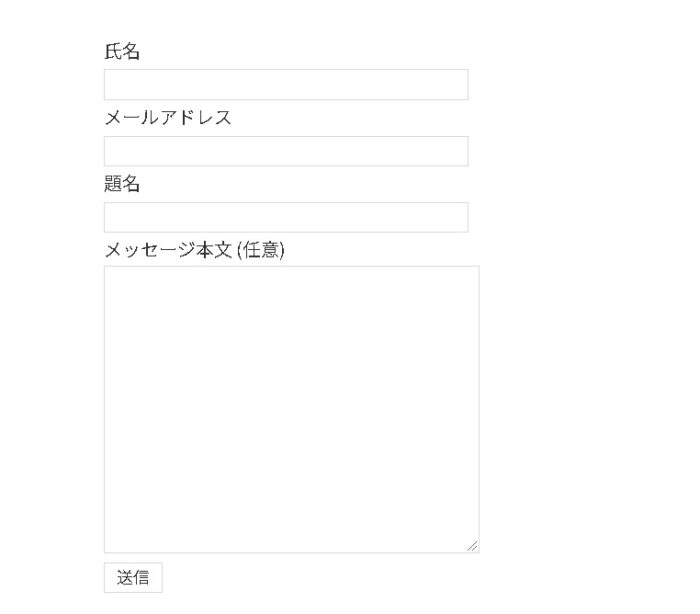
ブラウザで確認します。デフォルトのコンタクトフォームです。
③固定ページをプレビューで確認。
④この内容でよければ公開します。
⑤フッターメニューに追加してリンクを表示させます。
以上でお問い合わせページの作成が終了しました。
※お問い合わせページから迷惑メールが届く場合は、こちらのブログで対策が紹介されています。




