グローバルメニューとはサイトのカテゴリーなどをメニューに追加してサイトに表示し、ブログの記事の内容がどこにあるのか読者にわかりやすくするためのものです。

contents(目次)
グローバルメニューとは?

この赤い枠の部分がグローバルメニューです。このブログのカテゴリーが表示されていて、カーソルをあてると色が変わります。
以前は「ホーム」ボタンをクリックするとサイトのトップページに飛ぶように設定しているブログが多かったのですが、最近はブログタイトルをクリックでトップページに戻れるのでグローバルメニューに「ホームボタン」のないサイトが多いです。
文字やカーソルをあてたときのカラーなどは、テーマによって設定の仕方が異なる場合があります。
※グローバルメニューの名称は、ヘッダーメニュー、ヘッダーナビゲーションなどと言われる場合もあります。
メニューの作成の仕方
外観→メニューを開きます。
グローバルメニューの作成手順

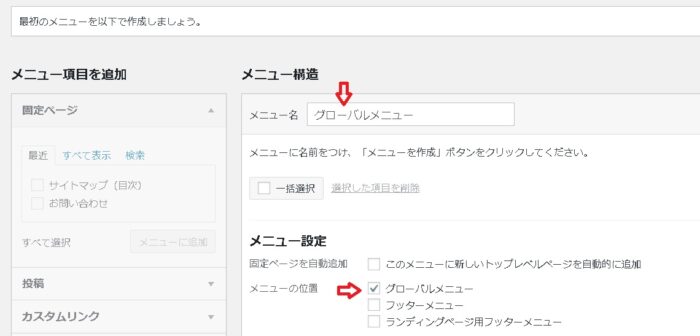
- メニュー名に「グローバルメニュー」と入力します。
- メニュー設定のグローバルメニューにチェックを入れます。
- メニューを作成をクリックします。
同様に新しいメニューを作成で、フッターメニューを作成します。
作成したメニューの位置を保存

作成したメニューの位置を決めます。
- 位置を管理をクリック。
- グローバルメニューの場所にグローバルメニューを選択。
- フッターメニューの場所にフッターメニューを選択して変更を保存をクリックします。
簡単に説明すると、上部にグローバルメニュー、下部にフッターメニューをそれぞれの場所に設置したよということです。
作成したフッターメニューをサイトに表示させる
フッターメニューに作成した固定ページを追加
フッターメニューに固定ページを配置します。

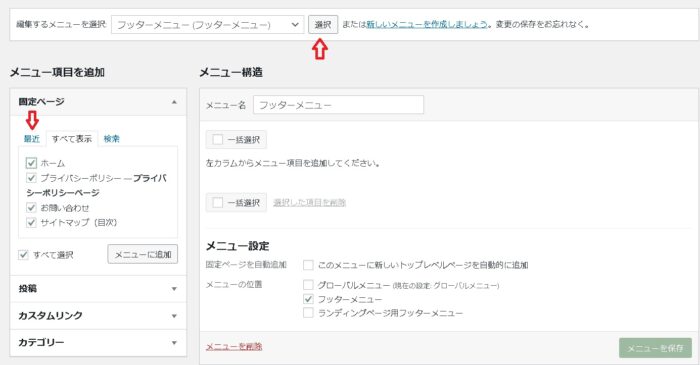
- 編集するメニューを選択に「フッターメニュー」を選択します。
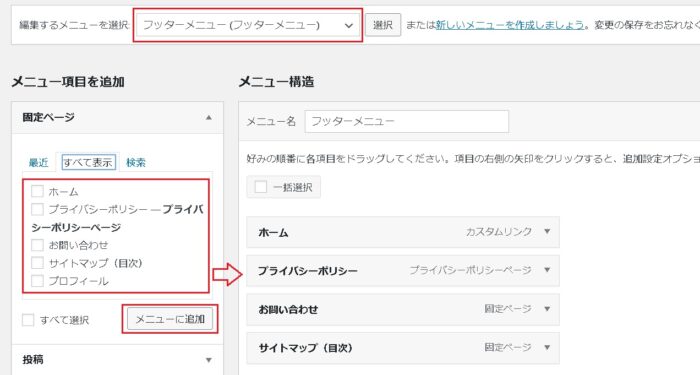
- メニュー項目を追加から、フッターメニューに追加したい固定ページにチェックを入れます。
- メニューに追加をクリック。

- メニュー構造に、ホームやプライバシーポリシーのボタンが追加されました。
- 右の下むき矢印をクリックすると上下の場所を変更できます。
- メニューを保存をクリックで完了です。
サイトを開いてフッターメニューにページのリンクが追加されているか確認してください。

グローバルメニューはカテゴリーが確定したら設定
サイトのカテゴリーは多すぎると読者が一体何のブログなのかわからなくなってしまいます。一番書きたい内容の記事に合うカテゴリーを作成してください。
カテゴリーの作成後に、フッターメニューと同様にグローバルメニューも設定します。一番最初の画像のグローバルメニューのようにトップページに表示します。




