個人ブログでも、ワードプレスでブログを公開するなら「プライバシーポリシー」「プロフィール」「お問い合わせページ」があったほうがいいです。
このページでは「ワードプレスのプライバシーポリシー作成の手順」について書いています。

プライバシーポリシーは、GoogleアドセンスやGoogleサーチコンソール、お問い合わせページ、コメント機能などを利用するなら作成しておく必要があります。
簡単に言うと、サイトに訪れたことによって収集しているの個人情報に対してこんな対応をしていますよというページです。
contents(目次)
プライバシーポリシーの作成
固定ページ→新規追加から新しいページを作成します。

プライバシーポリシーの編集と公開
WordPressをインストールすると固定ページの中に、サンプルページとプライバシーポリシーが自動的に作成されています。
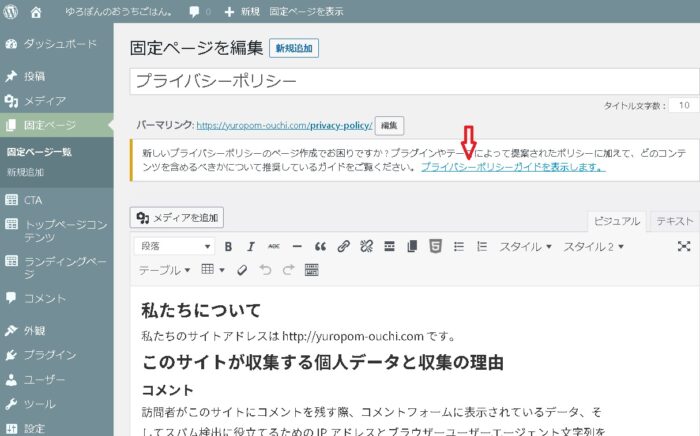
編集をクリックして、プライバシーポリシーの固定ページを編集の画面を開きます。

プライバシーポリシーガイドを表示します。をクリック。

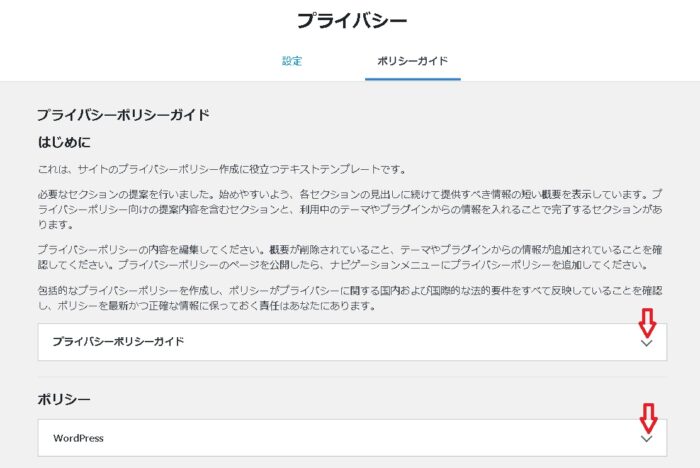
↓をクリックして内容を確認します。

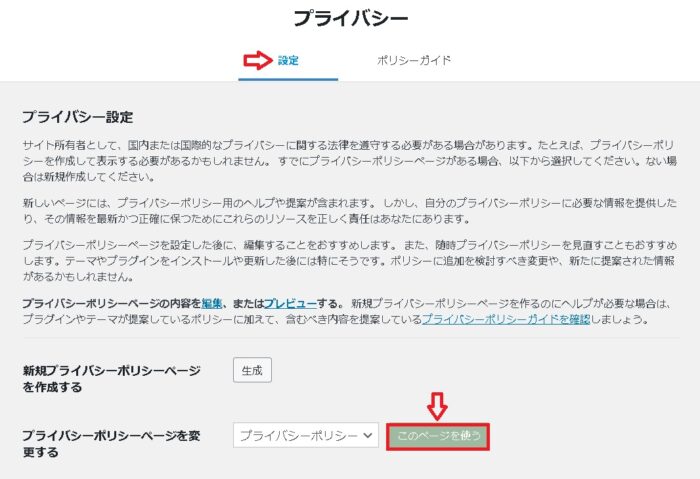
このページを使うをクリックすると、プライバシーポリシーページを更新しました。と表示されます。
この段階では、プライバシーポリシーページはまだ公開されていません。
固定ページを編集を再度開き、自分のサイトに必要な情報を追加(広告配信の情報など)訂正して編集し、公開します。
ワードプレスのデフォルトのプライバシーポリシーページは、日本語の翻訳がとてもわかりにくいです。「プライバシーポリシーひな形」などと検索すると無料でダウンロードできるサイトがいくつもあるので、自分のサイトに合うものを探してみてください。
フッターメニューにリンクを追加
プライバシーポリシーページを公開したら、フッターメニューなどにリンクを必ず追加します。
外観→メニューをクリック。
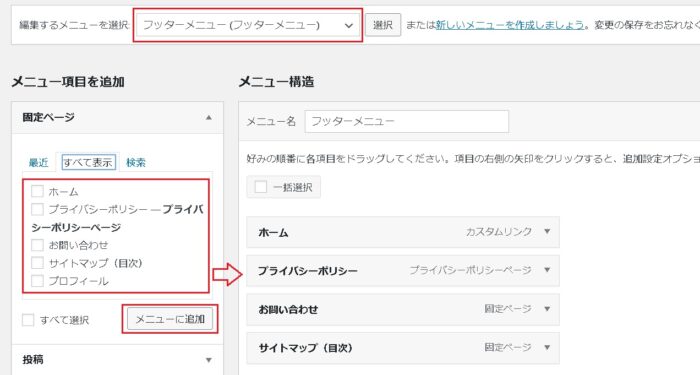
編集するメニューはフッターメニューを選択します。

メニューページを追加から追加したい項目にチェックを入れます。メニューに追加でメニュー構造の中に追加されます。
メニューを保存をクリックして保存します。
サイトにアクセスして、トップページのフッター(一番下)にプライバシーポリシーのリンクが追加されているか確認してください。

プライバシーポリシーのページにはトップページから簡単にアクセスできなければなりません。
私の場合は、このブログで使用しているテーマ「カエテングラフ」のマニュアルサイトからプライバシーポリシーのひな型をダウンロードしてそちらを編集して使用しました。
カエテングラフ|初心者でも洗練されたサイトが作れるワードプレステーマ





